超音波風速計ULSA M5Bには多機能マイコンモジュールM5Stack Core2を直接スタックすることができ、用途に応じて様々な風速計アプリケーションを作成することができます。
このM5Stackのアプリケーションを開発する方法はいくつかあるのですが、私はArduinoを使用してこれまで開発をしてきました。
現在M5Burnerで配布している下記のULSA M5Bのコンパイル済みデモファームウェアもArduinoを使用して構築したものですが、このデモファームのArduinoスケッチ(ソースコード)はこれまで配布していませんでした。理由としては「安定的に動作するArduinoスケッチのシェア」が難しいことが最大の理由です。
Index
Arduinoのスケッチはどうやって配布する?
スケッチ自体はただのコードなのでメモ帳でもなんでも共有はできるのですが、共有されたスケッチを「すぐに動かせることができるか」というとそうではありません。スケッチを動かすためにはローカルに開発環境を構築し、スケッチをコンパイル→マイコンへの書き込みを行うことが普通です。
しかし、個々の環境で全くエラーなくコンパイルが通るとは限りません。組み込み機器の開発プラットフォームやライブラリのバージョン管理は日々複雑化しており、それぞれの開発環境がすべて同じという保証はないからです。
「でも、同じサンプルスケッチを共有して、全く異なる動作をすることが本当にあるの?大げさじゃない?」と思われるかもしれません。ULSA M5Bのスケッチをシェアする上で困った例を一つ挙げてみたいと思います。
ライブラリバージョンの違いでコンパス出力値が180°変わってしまう!
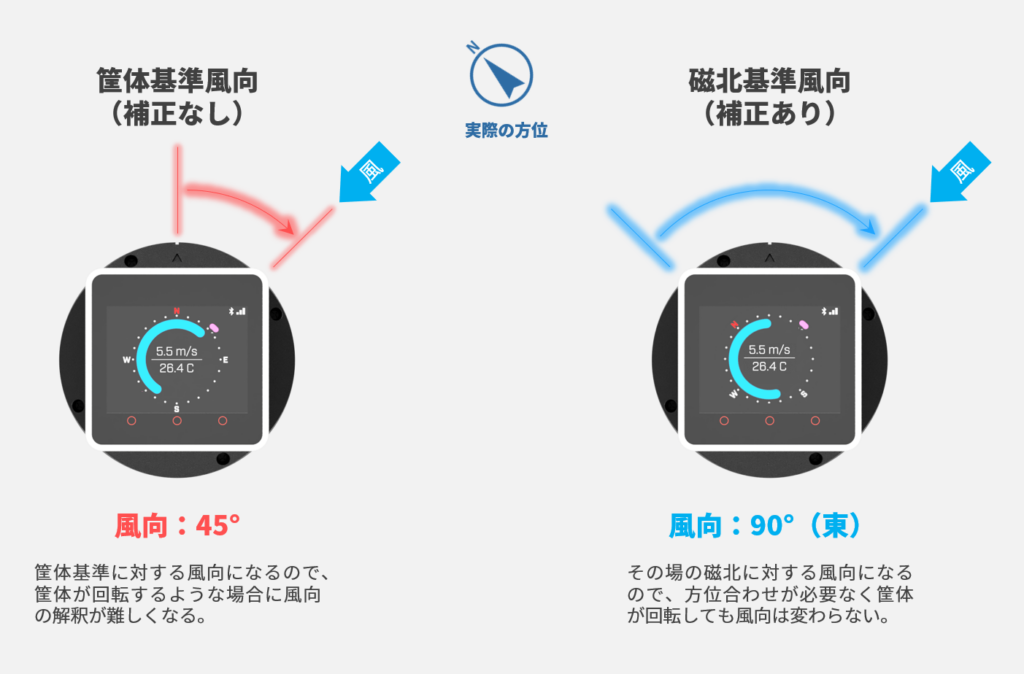
ULSA M5Bのデモアプリケーション機能の一つに風向補正機能があります。これはULSA M5Bに内蔵されたBosch製 BNO055 9軸センサーの地磁気方位角の出力を利用して、ULSA筐体基準の風向を磁北基準の風向に補正する便利な機能です。
この機能を実装することにより、例えば移動や回転を伴うドローン上にULSAを設置しても、どこから風が吹いたのか実際の方位基準で検証することが可能になります。

このセンサー(BNO055)には複雑な設定や機能がたくさんあるので、デモアプリケーションの開発ではAdafruit BNO055というライブラリを活用させていただいています。
しかしこのライブラリではバージョンの違いで磁気方位角が180°反転してしまうのです。
(BNO055の軸方向の設定が正しくできていない)
// Adafruit BNO055 - Version: 1.6.1
#include <Adafruit_BNO055.h>
/* 出力
Pitch: 0.05 Roll: 0.03 Yaw: 001
Pitch: 0.05 Roll: 0.03 Yaw: 002
︙
*/v1.6.1(現在の最新版)では正しい磁気方位角(北向きでYawが0°付近)を示す
// Adafruit BNO055 - Version: 1.5.3
#include <Adafruit_BNO055.h>
/* 出力
Pitch: 0.05 Roll: 0.03 Yaw: 182
Pitch: 0.05 Roll: 0.03 Yaw: 184
︙
*/v1.5.3では北方向を南と反転して認識する(北向きなのにYawが180°付近)

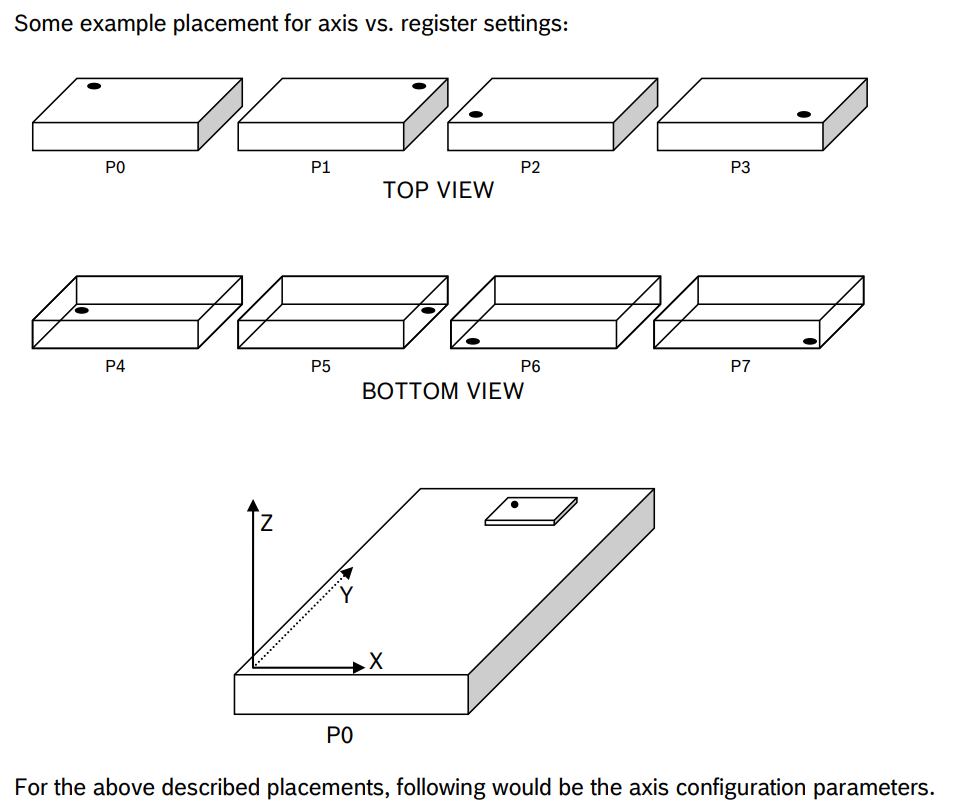
ULSA M5Bは"P4"の実装方向が正しいがv1.5.3を使用すると"P7"が誤って適用される。
既存ライブラリを活用すると開発の負担を大きく減らすことができる一方で、このように組み合わせによっては意図したものと全く異なる動作を起こすことがあります。
また、BNO055の他にもArduinoを使用したM5Stackの開発では細々としたところでコンパイルが通ったり通らなかったりすることは頻繁にありますので、単なるスケッチ(ソースコード)として技術的バックグラウンドが様々な不特定多数の方にシェアをしてしまうと収拾がつかなくなってしまう、あるいは配布しても動かないことが頻発して元も子もなくなってしまう。という事態が容易に想像できると思います。
このように「同じ動作の実行が期待できるArduinoスケッチ」を「簡単かつ多くの方に安定的にシェアすること」がとても難しいことから、これまではULSA M5Bのデモファームウェアのスケッチを公開せず、コンパイル済みファームウェア(バイナリーファイル)をM5Burner(クラウド)経由で配布することに留めてきたという経緯がありました。
ブラウザ上で動作するArduino Web Editorの登場
このジレンマを解消できるツールがブラウザ(クラウド)上で動作するArduino Web Editorです。
Arduinoの開発環境にはメジャーなものとしてArduino IDEとVSCode上でのArduino開発を可能とするPlatform IOが挙げられます。しかしこれらは上述したように開発環境を合わせづらいという問題が常につきまといます(※)。
(※) PlatformIOはプロジェクトコンフィグレーションファイル(platformio.ini)を記述することでコンパイル環境を予め指定することが可能ですが、PlatformIO自体が組み込み機器の開発に慣れた人向けのどちらかといえば高度なツールであり、慣れていない人にとっては依然としてハードルが高いです。
一方で、Arduino Web Editorでは、スケッチのシェア、コンパイル、書き込みがブラウザ上で完結するので、ローカル開発環境で生じる様々な環境依存のトラブルが発生しにくくなります。
ただし、純粋なエディター機能としてはコード補完機能がなかったり、動作が重たかったり、不安定な時があったりと決して他のツールと比較して優位性があるというわけではないのですが、本記事ではスケッチのシェアからユーザー側での動作実現までをとにかく楽にするためにArduino Web Editorを使用することにしました。
Arduino Web Editorを使ってみる
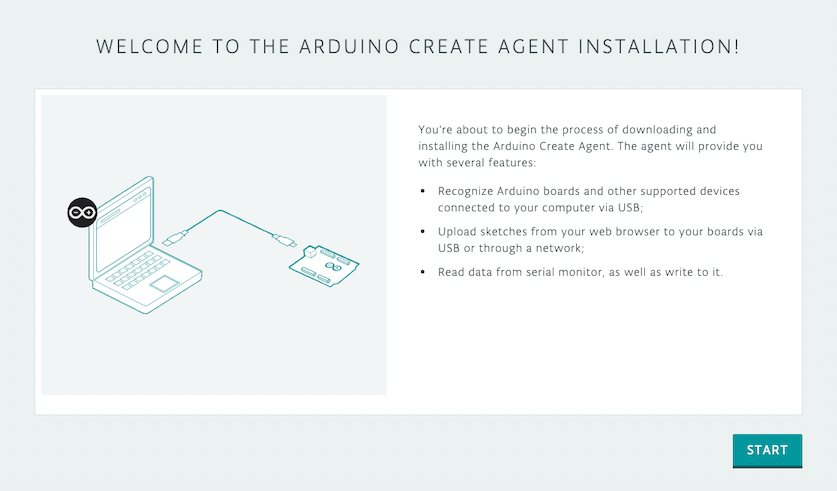
Arduino Web Editorはクラウドサービスなので、Arduino.ccのアカウント登録が必要になります。また、ブラウザ上からUSB接続したマイコンにスケッチを書き込むためのドライバーとしてArduino Cloud Agentのインストールが必要になります。
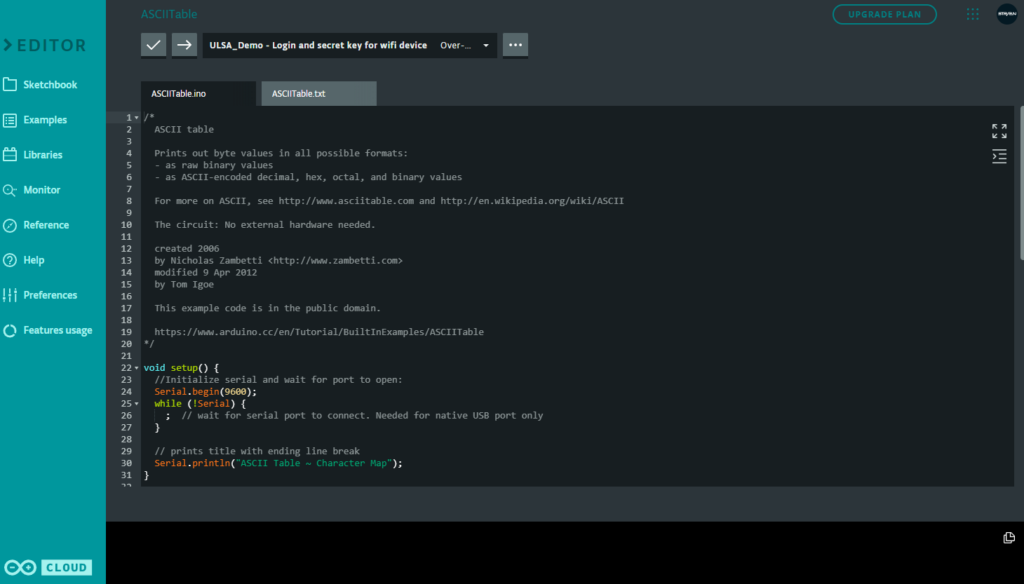
これらはすべてクロスプラットフォームで動作するので、OS依存を考える必要はありません。サインインするとモダンなデザインのエディターがブラウザ上で立ち上がります。シリアルターミナル機能も実装されていますし、各機能の階層も深くないので、従来のArduino IDEを使われてきた方はそこまで戸惑うようなこともないでしょう。
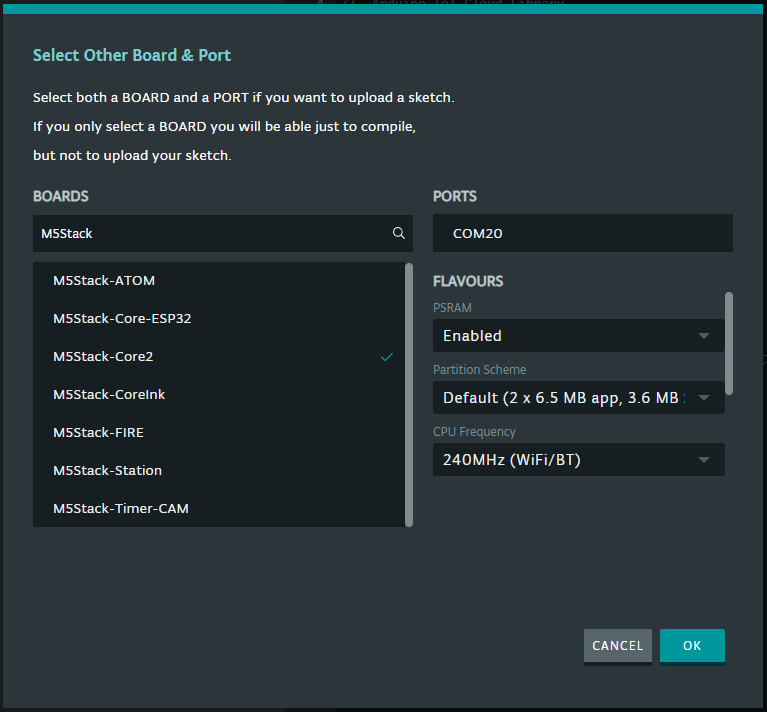
また純正Arduinoモジュールのほか、ESP32ベースのM5Stackももちろんサポートされています。また他のIDEと同様にM5Stack特有のPSRAM有効化の有無やパーティションのオプションなども設定することができます。




ライブラリの導入方法が独特なWeb Editor
多くの点で従来のArduino IDEのUIに近いデザインが採用されているArduino Web Editorですが、大きく異なる点がライブラリの導入と管理です。
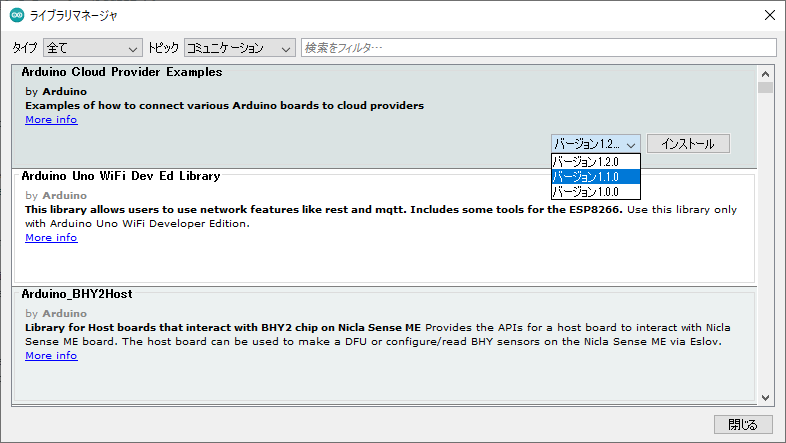
従来のArduino IDEでライブラリを導入する際には「ライブラリマネージャー」を使用して、利用したい特定のライブラリとライブラリバージョンを指定してダウンロード→インクルードしていました。
しかしArduino Web Editorは現在の開発環境にどのバージョンのライブラリが紐付けられているのかが明示的に分かりづらくなっています。

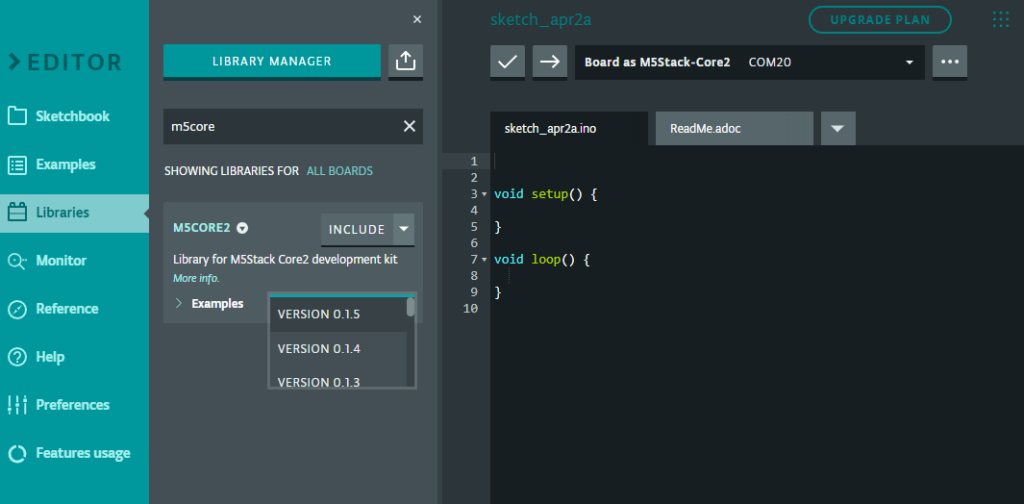
試しにM5Stack Core2の公式ライブラリを導入するステップを見ていきましょう。左のカラムからLibrariesをクリックするとライブラリマネージャーが開きます。M5Core2のライブラリが見つかりました。このライブラリをスケッチにインクルードするにはインクルードボタンをクリックするか、特定のバージョンのライブラリをプルダウンリストから選択します。ちなみに単に”INCLUDE”ボタンを押すと登録されている最新のライブラリがインクルードされます。
ここまでは至って普通な感じです。

試しにVERSION 0.1.0を使用するためにプルダウンから古いバージョンを選択してみます。
するとスケッチの上部にコメント付きでM5Core2.hがインクルードされました。これだけで、スケッチへのライブラリの導入はすでに完了しています。ダウンロード中のプログレスバーであるとか"インストール済"のようなステータスは一切表示されません。
// M5Core2 - Version: 0.1.0
#include <M5Core2.h>
void setup() {
}
void loop() {
}では、最新のVERSION 0.1.5をクリックしたらどうなるでしょうか。
// M5Core2 - Version: 0.1.5
#include <M5Core2.h>
void setup() {
}
void loop() {
}コメントが 0.1.0 → 0.1.5に単に変化しただけの様に見えます。
しかし、これで指定したバージョンのライブラリがインクルードされています。ローカル環境であればライブラリマネージャなどで導入済みのライブラリやステータスを確認することができますが、Arduino Web Editorではクリックした時点で指定したバージョンのライブラリが即座にインクルードされます。バージョンが記載されているコメントを消してしまった場合にバージョンを確認する方法は、スケッチをローカルにダウンロードして、sketch.jsonというファイルを参照するしかありません(他の方法があったらすみません)。
{
"cpu": {
"fqbn": "esp32:esp32:m5stack-core2:CPUFreq=240,DebugLevel=none,EraseFlash=none,PSRAM=enabled,PartitionScheme=no_ota,UploadSpeed=921600",
"name": "M5Stack-Core2",
"type": "serial"
},
"secrets": [],
"included_libs": [
{
"name": "M5Core2",
"version": "0.1.5"
}
]
}sketch.jsonでは、ライブラリの他にプラットフォームの情報(PSRAMやパーティション)が含まれていることもわかりますね。
この一見独特なライブラリの導入機能が、現在肥大し続けているArduinoおよびM5Stackの複雑なライブラリ管理の煩雑さを解消し、スケッチのシェアを格段に楽にしてくれている最大の理由なのですが、一方で従来のArduino IDEに慣れてきた人にはライブラリの導入方法で戸惑うことがありそうです。
Arduinoスケッチをシェアしてみる
Arduino Web Editorでは、ローカル開発環境のようにライブラリの導入に神経質になる必要はなく、スケッチごとに別々のライブラリバージョンをカジュアルに指定できることが分かりました。このスケッチとライブラリの指定は自身のアカウントだけではなく、パブリックに公開したスケッチにももちろん適用されています。
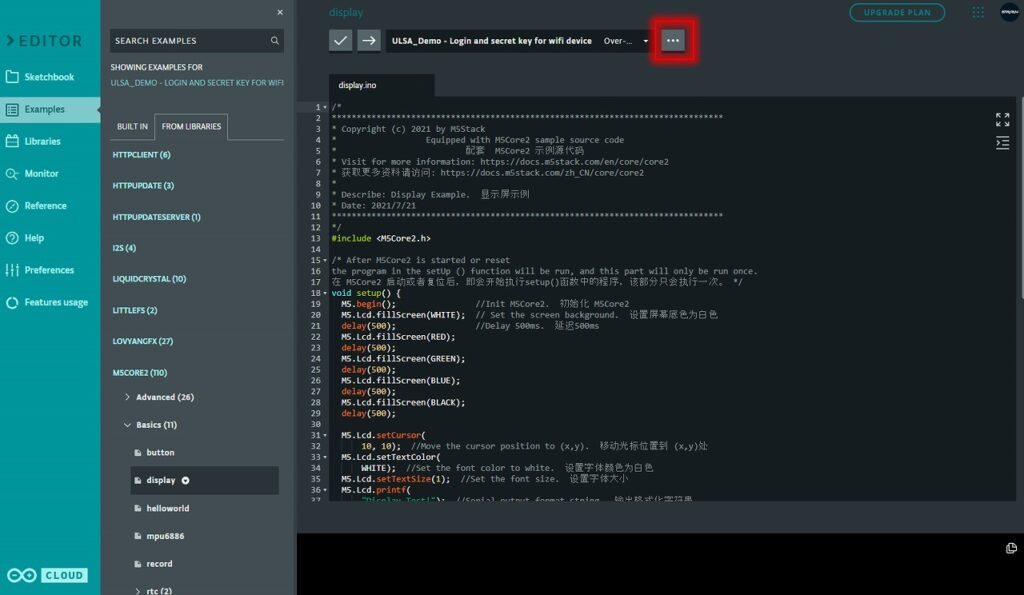
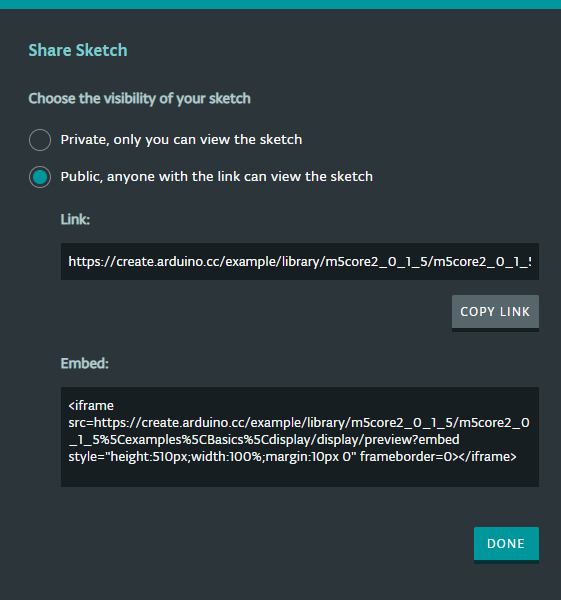
シェアの手順は以下のとおりです。


以下では、M5Stack Core2の公式サンプルコードである"display"をiframeで埋め込んでみました。
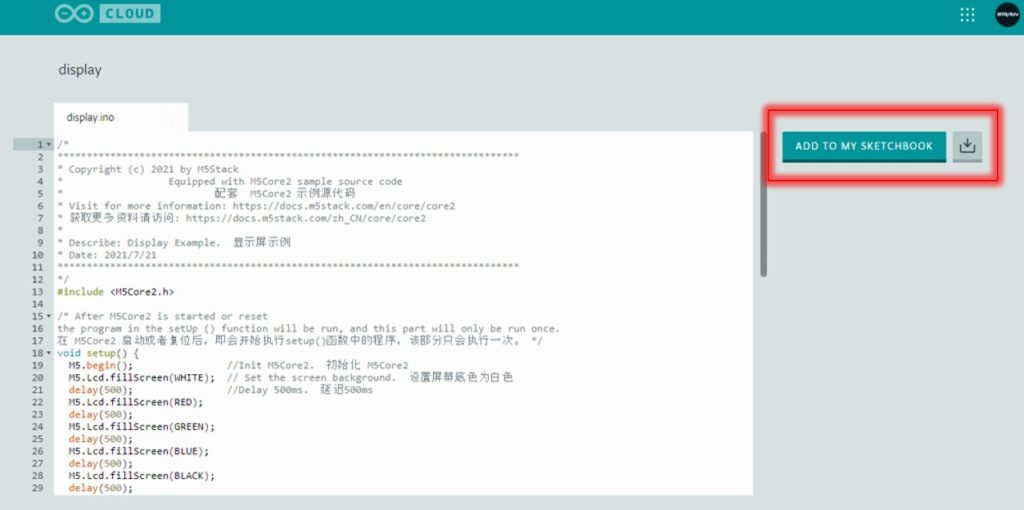
"OPEN CODE"をクリックし、"ADD TO MY SKETCHBOOK"をクリックすれば動作するスケッチがあなたのArduino Web Editorに追加されます。
あとはM5Stack Core2をUSBポートに挿して、スケッチをコンパイル、書き込みを押すだけになります。簡単ですね♪

おわりに
本記事では、クラウド上で動作するArduino Web Editorを紹介しました。
これまでのローカル開発環境では、それぞれの環境差異やライブラリバージョンなどの違いにより、同じスケッチでも動作させるまでに時間を要することが多くありましたが、様々な機能をクラウド上に一元的に内包することで、すぐに動作するスケッチを共有できることが分かりました。
今後はこのArduino Web Editorを活用して、ULSA M5B超音波風速計のスケッチサンプルも提供できればと考えています。乞うご期待ください!





